A web portfolio, or more accurately an HTML portfolio, is a very versatile beast. Of the various formats you could choose to create your digital portfolio, it is one of the most flexible ways to present your visual work.
A stumbling block most face when considering a web portfolio is that they are unfamiliar with the technologies involved. Learning HTML code to make a portfolio is not most people’s idea of fun, not to mention the efforts and adjustments involved in resizing and saving all your images into the proper formats for quick viewing online. What follows is a short cut, an easy way to get a very respectable looking HTML based portfolio to put on your own web space online, or to just give people on a CD, without any web design or programming skills.
At a basic level, a website is a bunch of folders and sub-folders containing HTML files and JPG, GIF or PNG images. These work together to form the web site. To create a web portfolio, you need to make a similar collection of HTML files for the pages and JPG images for your work. The difference is that I’m going to show you how to use software to automate all the difficult stuff.
Tools
The most time consuming part of creating an HTML portfolio is the process of resizing all the images down to an even format for your site. That, combined with the time required to manually create thumbnails for the images, and make separate gallery pages for each project and section can be a cumbersome and repetitive process.
The solution is to get your computer to do all the donkey’s work for us. This is why you need to download Jalbum from http://jalbum.net
Jalbum is an automated HTML gallery creator. You point it to a directory containing images, adjust a few settings, and it will do all the hard work of resizing images, creating thumbnails, and creating the pages and the links between them. Once you download the file for this software, install it on your computer by running it. If you don’t have the JAVA runtimes installed on your system (Jalbum will show you an error when you try to run it if you don’t have these), you will need to download and install the appropriate version from http://www.java.com/getjava/
Jalbum is available on all major operating systems. While I’m writing these instruction using a Windows computer, the instructions should still work for Linux or Mac. As long as you have some basic knowledge of using your particular system, this should be easy to follow. This tutorial is based on Jalbum version 8.6. Barring major changes in future versions, this should all work as described here.
Preparing Your Work
Before you proceed with creating the portfolio files you need to make some preparations. Every good portfolio needs some well selected and organised work to display and your first task is to organise the images of your work into categories and under specific projects for the Jalbum software to work on.
The way you can do this is by using folders on your computer. For example, if you were trying to start a lucrative career in paper-folding, you could organise images of your work in this way:
Samir's Origami Portfolio - Origami Nature - Origami Boats - Gondola - Double Boat - double-boat-01.jpg - double-boat-02.jpg
“Samir’s Origami Portfolio” is the main directory, which contains sub-directories that are the categories, “Origami Nature”, “Origami Boats” etc. The categories then have folders for each project, eg.- “Double Boat”. And the project folder contains images that need to be displayed on a single page as part of that project (the JPG files in our example).
Make sure all the images are rotated to be the right side up. You don’t need to worry about image sizes yet. Just include whatever large version you have in the directories and Jalbum will take care of resizing everything down to an even size.
Making a Web Portfolio Step-by-Step
1. Start up

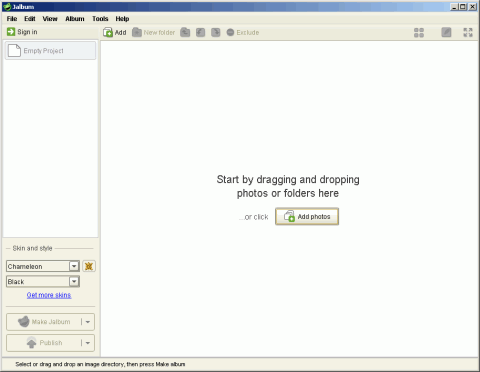
Let’s get started with creating your site. First you should start up Jalbum. You can switch off the “Sign-In” box that opens by default to proceed. You don’t need to sign-in to use the software the way we are going to. Once it’s open, click on the “Add” button in the top bar (the one with the + icon).
2. Adding images

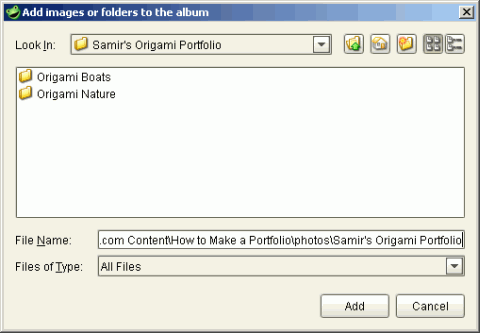
A window that says “Add images or folders to the album” opens. In that window you need to choose your main work folder for Jalbum to look at. Find the folder you prepared earlier, and double click on the folder without clicking on any files inside it. In our example above, once you double click on the folder, the “File Name:” box should read something like “D:\Samir’s Origami Portfolio” if you have kept it on the D: drive. Click the “Add” button at the bottom to let Jalbum look at your images.
3. Gallery structure

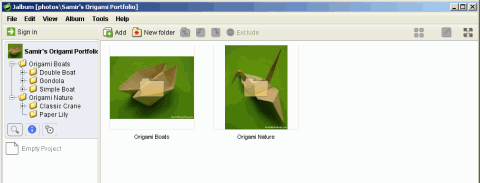
Your directory structure should now appear inside the Jalbum window in the left pane, with the main category folders displayed in the right pane, just like it would when you look at it through Windows Explorer or My Computer. If you click on the category folders in the left pane, the right pane will display sub-folders and image thumbnails.
4. Saving the project
At this point, before adding more details into our portfolio, it might be a good idea to save the “project” within Jalbum so that all your settings are safe an can be reused later, in case you want to add or subtract work from your portfolio. Using the “Save album project as…” option in the File menu, save the project file in a safe place, away from the directories you created for your portfolio images, to avoid confusion. As you work through the steps that follow, make sure to save the file often to backup all the settings and description added to your portfolio project.
5. Adding descriptions

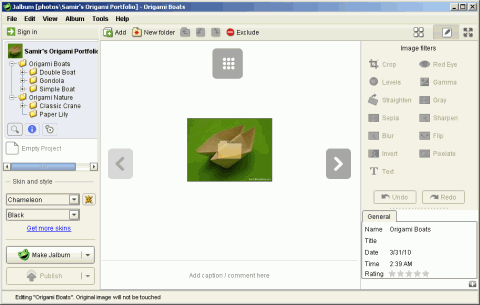
Now let’s add some descriptions. Click on your main folder in the left pane. Move your mouse over one of your category folders in the right pane. An option to “Edit” appears, click on it. This brings up “Edit Mode”, which looks like the screen shot above. In this window you can enter a caption or comment that gets displayed when the album HTML pages are created. You can use the Back(<) and Next(>) buttons to cycle through all the folders/files at the same level, and enter their descriptions.
6. Commented items

The commented folders will display a small speech bubble icon over the folder icon, so you know which ones have no description. Similarly, you can navigate through all the folders and images within Jalbum, and add in descriptions using the Edit Mode.
7. Skins and styles
 Now you need to decide on a look for the gallery pages. Click on the drop-down menu next to “Skin” in the left pane. As you go over the options a small thumbnail display will show you how each “skin” looks. You can try the various options, but what I’m showing you is based on the options available for the Chameleon skin, which is the default choice. Chameleon provides a nice clean interface and displays all the descriptions you have entered properly. Be warned that all the skins do not display the descriptions, which could be a problem. You can use the “Style” drop-down to choose from various colour variations of the main skin. This way you can still customise the preset look into something that fits what you like.
Now you need to decide on a look for the gallery pages. Click on the drop-down menu next to “Skin” in the left pane. As you go over the options a small thumbnail display will show you how each “skin” looks. You can try the various options, but what I’m showing you is based on the options available for the Chameleon skin, which is the default choice. Chameleon provides a nice clean interface and displays all the descriptions you have entered properly. Be warned that all the skins do not display the descriptions, which could be a problem. You can use the “Style” drop-down to choose from various colour variations of the main skin. This way you can still customise the preset look into something that fits what you like.
8. Album settings

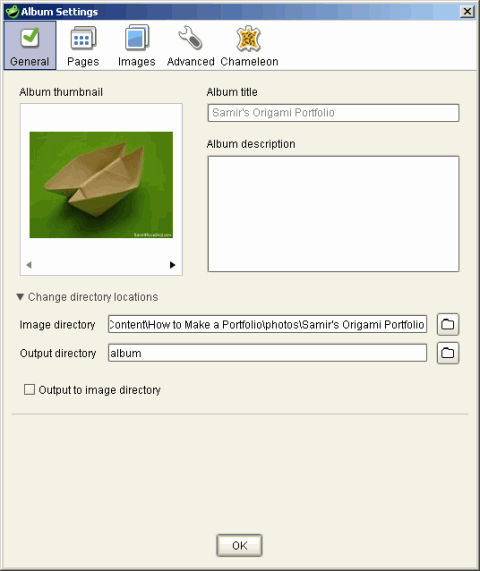
It is now time to adjust some settings to tell Jalbum how we would like it to create the HTML gallery pages. Click on the “Settings” under the “Album” menu. A window called “Album Settings” opens. In the “General” tab you can choose where the software should create the final site structure, by clicking on “Change directory locations”. For this I suggest you create a new blank folder somewhere, and then use the browse folder icon next to “Output directory” to choose that folder. It should finally read something like “D:/PortfolioFinalSite”. make sure you keep the output folder separate from the folder of your original images to avoid confusion and the loss of any files.
9. Page settings

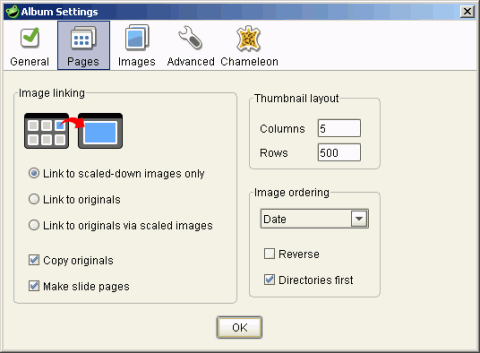
In the “Pages” tab, you can choose the layout of the thumbnails, ie- how many columns and rows, and in what order they appear. When in doubt, leave the default settings alone. You can always experiment later once you get the basics.
10. Image settings

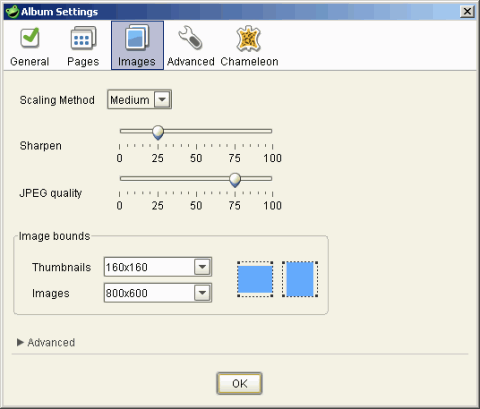
In the “Images” tab of “Album Settings”, you can choose the thumbnail size and the large image size in the final site. 160×160 for thumbnails and 800×600 for images are good general settings, but feel free to play around with other options if you wish.
11. Personalising your portfolio

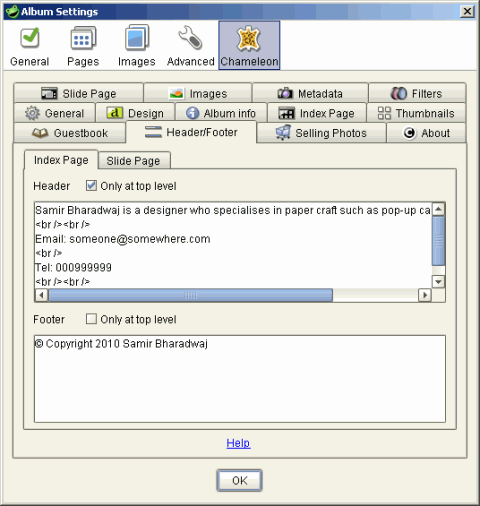
Last but not the least, it’s time to add some general information about you to this portfolio to make it more than just an album of images. Since you’ve chosen the Chameleon skin in a previous step, there should be a “Chameleon” tab in the “Album Settings” window, which lets you change a gigantic list of settings allowed by this particular skin, in a series of 13 sub-tabs. Ignore the rest for now and click on the “Header/Footer” sub-tab.
In the Index Page > Header box, add in all the basic information you want as introduction to your portfolio. This will appear on the first page of your site, and tick the “Only at top level” box next to header to make sure the information isn’t repeated on every page. I would suggest your name, a short description about your work and talents, some contact information including email and telephone number, and a sentence or two that describes your portfolio gallery which will appear as thumbnails below.
One issue to keep in mind is that all the text will appear on a single line by default. To produce proper formatting and leave blank lines between information, use the HTML break tag. If you don’t know what that is, just insert <br /> for a new line, and two of them to leave a blank line.
In the Index Page > Footer and the Slide Page > Footer boxes, you can add any copyright notices you want to, and they will then appear at the bottom of every page like in most sites.
12. Final touches
Some more small touches than might help. Under the Chameleon tab switch off these: “Show total number of images” and “Show last update” under the “Album info” sub-tab, and “Download icon” under the “Images” sub-tab. You can ignore the other settings and tabs for the basic setup, and click on the “Close” button to exit the album settings window.
13. Generating the HTML site
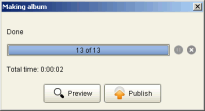
 You have been saving the project regularly, I hope? Do so now to to backup your settings. Now it is time to let Jalbum work its magic. Click on the “Make Jalbum” button in the left pane. A window called “Making album” appears, which contains a progress bar. It will take anywhere from a few seconds to many minutes for Jalbum to look through all the directories, resize the images, and create all the gallery pages, depending on the number of images and their sizes.
You have been saving the project regularly, I hope? Do so now to to backup your settings. Now it is time to let Jalbum work its magic. Click on the “Make Jalbum” button in the left pane. A window called “Making album” appears, which contains a progress bar. It will take anywhere from a few seconds to many minutes for Jalbum to look through all the directories, resize the images, and create all the gallery pages, depending on the number of images and their sizes.
14. Testing your HTML portfolio

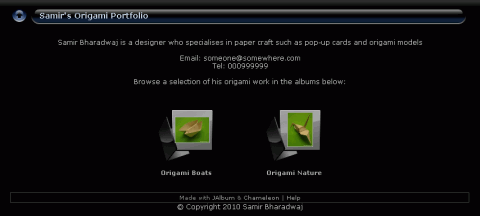
Once the process is “Done”, you can click on the “Preview” button to display the newly generated album site in your browser. Depending on the particular “Style” you selected in an earlier step, it should look something like the screenshot above. You can also have a look at the site by going to the output folder you set earlier and double-clicking on the newly generated “index.html” file there. You should now have a clean and well laid out site, with category albums, project pages, and images that can be browsed through with individual descriptions (if you put them in). A live demo of the example shown can be seen here.
15. Distributing your HTML portfolio
You now have a working HTML web portfolio. This includes all the files and folders inside your “Output folder”. You can simply burn all these files and folders on to a CD to distribute it that way, or upload all of them online(using FTP) to create a live website. That is beyond the scope of these instructions, but it can be done with a little work, and you will find plenty of instructions on the net.
16. Next steps
Now it’s up to you to do the rest and keep your HTML portfolio updated. Also make sure you browse through the web pages yourself. You need to be familiar with the way the site works if you are going to ever use the site to present your work to others. Enjoy your new electronic portfolio!
If you want to learn more or do more complex things with this in the future, I suggest you get to know Jalbum better. The Jalbum support page will help: http://jalbum.net/help
That’s a wrap! I hope you found this tutorial useful. If you have any comments or suggestions, feel free to leave a message below.
Best of luck,
Samir
Liked this article? Please share it: ![]()
![]()
![]()
![]()
![]()
![]()


Samir,
I think your work will be highly appreciated by graphic designers, you make it look so easy, thank you for sharing your talent with us.
Magali