I‘ve done this before and will do it again, this probing of my thoughts to put into words why I must redesign by website. As a site grows in size and complexity, redesigning it, and more specifically re-engineering it beyond the aesthetics, becomes a bigger challenge. So convoluted has my particular challenge seemed, that I have been considering this redesign for over two years now. As with all personal and important projects, it has always taken a back-seat to more important things.
From the first moment I decided to have my own website, my plans for it were grand. This should come as no surprise to anyone who knows me a bit; All my plans are grand. Every time, I scaled down my ideas to achieve a finished product in some reasonable time, or simply because I had to have a site, to show a client or share with someone.
I started making websites in the good old days of static HTML, with no CSS styles in sight. It was all HTML code with FONT tags and baroque TABLE based layouts all stacked careful to make a pleasing final result. Very soon I decided I needed to make a site of my own to showcase some of my work, so with a few client sites under my belt (yes, I got paid to make websites for other people before I made my own), I set out to make a graphically rich portfolio of my work. It was meant to be more impressive than comprehensive, and the site needed to be tiny and quick. I was still using a dial-up connection at the time, as were most people I knew, and I was going to host it on a free account to get my feet wet. I knew little about web hosting and domain names at the time, and as a student, free was a great price to start with.



My first static portfolio site, in 2001, was quite a masterpiece of simple HTML, enhanced well by low-colour imagery to keep file sizes to the minimum. I balanced out the need for fewer colours by using large and bold graphical elements. Much of my subsequent graphical identity in print and web came from some of the patterns and decisions made for that initial site.

When I was freed of academia, I wanted to finally start learning things I knew I wanted to do. It was 2003 and the buzz around blogging was well on its way, but being a hands on person, I was never willing to have my blog on one of the few free blogging services back then. I wanted to do things from scratch and understand them, so I decided to start a blog about redesigning my site and also learning 3D graphics in Blender using a self-hosted Perl script. As a result I learnt more about web applications and content management scripts than any college education could have given me. The blog was added as a section on my old static HTML portfolio. In time, I did learn quite a bit about blender, and blogging, but real-world client work started to pick up, my portfolio site grew outdated and the blog died from the simple lack of time and attention.


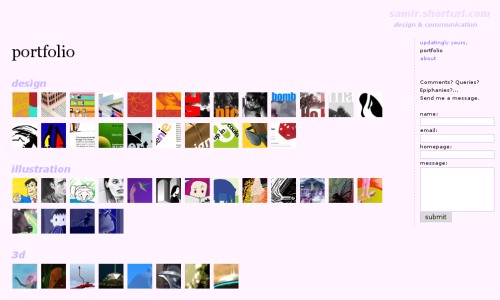
A year or so later, in the thick of client-work frenzy, I realised I needed to have at least a basic portfolio online to share with potential clients, so I cannibalised an abandoned plan for my site’s redesign and used a negative of the graphic style I had come up with to make a simple single page portfolio of thumbnails of my work that clients could browse. For a few years that was my only online presence.


By the end of 2006, I had gone through a couple of further iterations of my simple one-page portfolio. My joy at client work was beginning to diminish and there was the urge to learn new things again. The previous year and earlier that year I had taken on a few CMS-based web site projects which had given me a good understanding of Drupal, Joomla and WordPress. I had just setup my first WordPress site for a client (why learn for free when you can get someone to pay you to learn?), and I had the urge to revive my old blog, this time using the much more flexible WordPress platform. The plan was to revive the old blog and mix into it my static single page portfolio, with the grand plan of eventually making a full fledged portfolio gallery system that would be easy to keep updated with both new work and new thoughts.



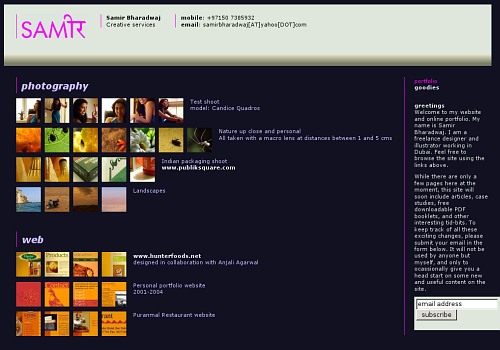
That is how I came to the site I have now as I write this. A fairly active blog of involved articles and a static Works page. But the shiny dynamic portfolio system never materialised, and since my interest in traditional client work diminished, there was less reason to hurry. I have not being hurrying on that for three years now.
Meanwhile, the blog has grown, I have become active on Twitter, and since this was only the second WordPress site I ever created, I have come to realise that on a technical level it is a lot of crap. Granted, I have made plenty of improvements in functionality and speed over the years, but there are some things you just can’t tackle without a ground-up rewrite. Also, I have been practising my technique and my ideas. My design studio site Primordial Soop finally started last year with an updatable, dynamic portfolio system using WordPress’s new custom posts system, and more recently, I even started a design blog on that site that has a lot better code and styling features than this site. It’s about time I translated all those skills back to the site that started it all and still remains my most well known and well visited online presence.
What needs to be done
Portfolio, portfolio portfolio
From the beginning, the need to show my work was the main stay of the site, then my first experiments with blogging took over, and then the single page portfolio again. My current site merges the single page portfolio with my reasonably active blog. My dream of a comprehensive system to display my work was never realised.
What I want to create is not a portfolio in the traditional sense, in that it is not meant to showcase my most impressive work to catch the interest of clients. My need is to create a comprehensive online archive to show all my work that is worthy of display. This will include not only graphics but also writing and will be made as much for myself as for sharing with others. Few manage to create a complete archive of their major and minor works, especially if you’ve been as prolific and wide-ranging as I have been in bits, but I would like to try.
Minimise and streamline
The current site is a standard WordPress blog with a Works page added in. It behaves like a blog, looks like a blog and works like one. I started it at a time when blogs were notoriously crowded with widgets and side-bar options and all manner of visual and textual clutter. While I have reduced some of this over the years, the site needs to be re-thought, both to make a cleaner blog, and also to create a site that is more than just a blog and has a separate identity for the different sections and kinds of content.
Portal magic
With time, I have created other places online where I share my thoughts and exist, so to speak. There are services like Twitter, and there are also a number of new focussed sites I have begun work on. As of this writing there is the Primordial Soop blog called Origin of Life, and also the technical and content management blog Content Deliverance, but I fully expect for other such long dormant ideas to spring into action in the future. Considering these many tentacles of my interest, my site, and more specifically its home page, needs to be transformed into a portal that displays and informs the reader of the breadth of my interests and also about all my various articles, posts and activities around the web, as they happen. SamirBharadwaj.com needs to become a portal to my online thoughts.
Tagging, thumbnails and theatre
WordPress was a fairly simplistic blogging platform when I started with it many years ago. Since then it has grown by leaps and bounds into a much richer blogging experience and a viable content management system for multiple varieties of content.
Some built-in features that are now possible but weren’t when I began this site are tags and post thumbnails. I made do with inherited and new categories to organise my blog posts at the time, buy I have since tamed the rough edges of redundant categories and would very much like to implement a useful system of tagging for the blog. While some work has begun in the background since the feature was included, my front-end theme was never designed with tags in mind and so a redesign is mandatory.
On the more visual side of things, post-thumbnails used to require plugins to implement, but now is a native feature of WordPress. Considering I’ve always gone out of the way to have all my posts supported with illustrations or other imagery, a clever use and integration of post thumbnails is well overdue for a better and more navigable user experience on the site. That combined with the to-be-built portfolio stream will make a comprehensive use of image thumbnails possible. As these different sections of the site, blog, portfolio, and possibly others, begin to appear there is going to be a need to maintain a site-wide visual identity while also making the demarcation clear to the reader. First and foremost, a reader must always know their location in the site. To that end, section-specific graphics, backgrounds and similar visual cues will need to be implemented, to make this site all it can be, creating unique sets to make the story clear.
These are the main issues and requirements I have in mind for the redesign of this website. Many technical changes, such as the removal of extraneous categories and the consolidation of posts into more logical divisions, has already begun. This leaves tagging and finally the re-engineering of the site structure and theme to accommodate the new functionality.
The trick is going to be in creating something revolutionary while being evolutionary. I have generally liked the look of this site, as have many of you, and it does have a strong visual identity. That and the fact that I have never felt I pushed this look and layout to its maximum potential with this iteration of the site layout, means I’m going to have to change a lot without destroying what works. That is always a tough ask and much more challenging than starting from a blank page, but whether or not I succeed in this mission only time will tell.
Samir
Liked this article? Please share it: ![]()
![]()
![]()
![]()
![]()
![]()

mmmmmm what can i say? you´re right! always looking forward to your work 🙂
Magali
Thank you, Magali. Hopefully I can work on all the changes mentioned soon. 🙂
Hey Samir,
Long timeee…How u been dude? Still remm me? 😉
Always always… loved your first website design! Thought it was very revolutionary for our times :))
Me
Naam to jaana pehchaana lagta hai … 😉
I’m good Anjali, hope all is well with you. Thanks for the comment, and for being a fan of the original site. Truth be told that’s my favourite of all of them too, mostly because it’s the only one I was able to execute completely to the level I wanted. Hopefully, when I work on the newest version, I can stick to it and do it to my complete satisfaction again.
Samir
This is called true evolution.You have always improved because of your persistence.Your designs are good.
I found your blog while browsing the favorite blogs of Good Earth. I’m from the US and would love to have more access to blogs from India and around the world. We need to all become more familiar with each other and realize how alike we are.
An admirable sentiment, Alice. All the best with your virtual travels through the world of blogs, and I hope you return to visit here often.